Using object-fit: cover

It’s simple. Set your image crop dimensions and use this line in your CSS:
img {
object-fit: cover
}
That’s it. No need for unsemantic, wrapping divs or any other nonsense.
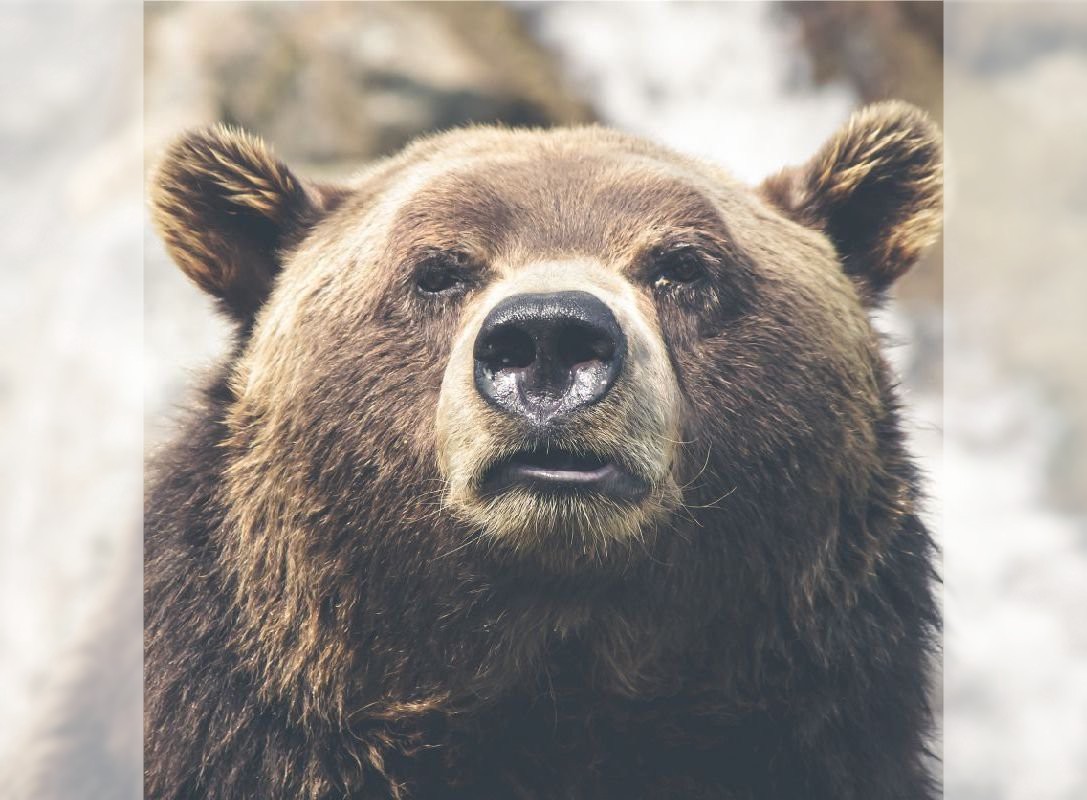
This technique works great for cropping awkwardly-sized avatar pictures down to squares or circles. Take this wide photo of a bear below for example. Once object-fit: cover is applied to the image and a width and height are set, the photo crops and centers itself.

object-fit: cover crops the exact same way background-size: cover does, but is used for styling imgs, videos and other media tags rather than background images.
object-fit has fairly decent support in the latest browsers and there’s a polyfill for older browsers (IE8+).
Interested in the other object-fit values? Try them out.
Read the original article on Medium.com.